開發專案前有些事情需要先確認,
使用相同的開發工具
例如要開發Java就使用 Eclipse,C#自然是用 Visual Studio,而當前最多前端團隊選用的開發工具就是VSCode,最重要的是盡量說服團隊成員使用相同的編輯器,可以使專案進行過程中減少許多不必要的麻煩。
使用相同的程式碼風格
凡舉縮排幾個空格,字串使用單引號還是雙引號這樣的細節,程式碼格式規範對於可讀性來說是必要的,如果團隊成員寫程式時都有各自的風格,整個專案的程式碼將會隨著時間變得十分混亂,也必須花更多精力在審查這些程式碼上,進而浪費許多寶貴的開發時間。
VSCode作為一款前端編輯器,有許多套件可以安裝使用,Prettier就是今天要介紹的程式碼格式化工具。

Prettier 支援的語言十分豐富,有
npm install --save-dev --save-exact prettier
--save-exact告訴package.json安裝固定版本的 Prettier
Prettier有自己預設的格式規範,採用預設的規範可減少對格式規範討論的時間,如果要修改必須設定配置檔 .prettierrc來自訂,檔案位置放在專案的根目錄即可,例如,
.prettierrc 可以設定自訂格式 (Configuration File)
{
"printWidth": 120, // 程式碼寬度最長120字
"tabWidth": 4, // 縮排一律4個空白鍵
"useTabs": false // 使用空白鍵縮排
}
.prettierignore 可以設定不需要格式化的檔案 (Ignoring Code)。
# 要忽略的資料夾:
build
coverage
# 要忽略的檔案:
*.html
Prettier CLI 使用方式
prettier [options] [file/dir/glob ...]
// 格式化所有檔案
prettier --write .
// 格式化 src/app/ 下所有 ts,scss,html 的檔案
prettier -w src/app/**/*.{ts,scss,html}
執行 prettier 命令的結果
> prettier -w src/app/**/*.{ts,scss,html}
// 執行結果
src\app\_core\api\greeting-api.service.ts 437ms
src\app\_core\api\idle-api.service.ts 77ms
src\app\_core\api\richmenu-api.service.ts 58ms
src\app\_core\api\satisfaction-survey-api.service.ts 45ms
src\app\_core\api\tenant-api.service.ts 33ms
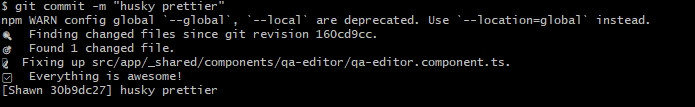
專案中如果有使用 husky,可以透過設定 pre-commit Hook 來做格式整理,確保團隊的程式撰寫風格一致。
npx husky set .husky/pre-commit "npx pretty-quick --staged"
現在每當你在 Git commit程式碼的時候,就會自動幫你整理本次 commit 檔案的格式。

以前沒有
husky只能直接去編輯 Git hook較不方便,husky還有可以被版控的優點。
使用 VSCode安裝 Prettier 套件,讓使用者可以在保存或貼上程式碼的時候,自動整理一次檔案。
VSCode 安裝套件 Prettier
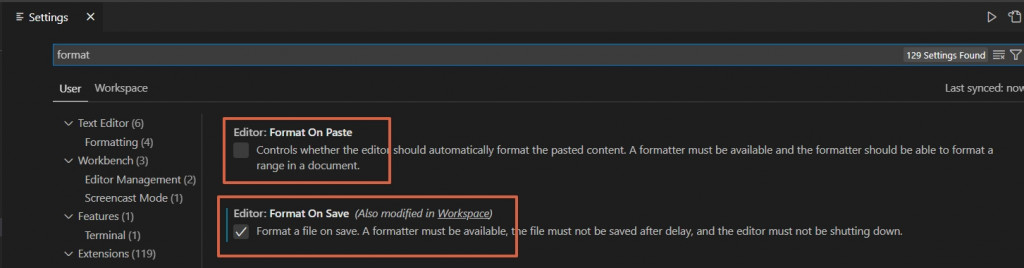
打開 VSCode Settings
可以自行選擇 VSCode觸發 Prettier 的時機
設定 VSCode 時需要注意
User與Workspace的區別。
如果你的團隊使用 VSCode 開發,可以在.vscode/extensions中將常用套件寫到推薦列表,讓加入到這個專案中的成員都使用統一套件,增加開發效率。
例如要推薦Prettier可以這樣做,

.vscode/extensions.json
{
"recommendations": [
"esbenp.prettier-vscode",
]
}
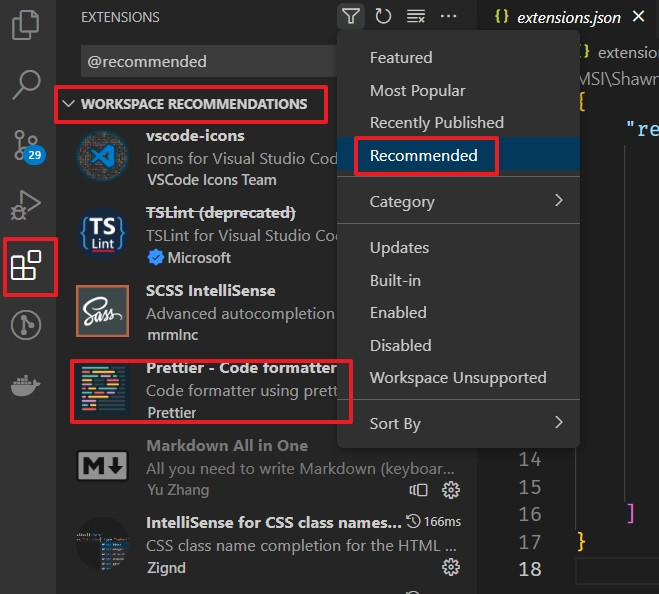
可以在套件的工作區推薦列表找到這個專案推薦安裝的套件。

Prettier 觸發時機點
npm 命令husky
VSCode
.prettierrc 與 .prettierignore 有需要才設定,放在專案的根目錄,Prettier 觸發時會自動根據你的設定檔進行檔案整理,設定檔隨專案版控到 Git,讓團隊開發同一個專案時都使用同一種程式碼風格。
Prettier 是一個很好用的工具,尤其是在專案較大合作人員較多時,非常需要先討論好一個大家能接受的程式碼風格,除了可以縮短專案開發過程中程式碼審查的時間,也幫助後續接手的維護人員,減少他在心中默默問候上一任開發者家人的次數,不管團隊成員中是否有人患有程式碼潔癖,都推薦在每個專案中做好格式化工作。
整理好檔案格式後,下一篇討論一下lint代碼檢查。
設定 Angular 專案使用 husky 簡化 Git hooks 設定並用 Prettier 統一風格
